图解CORS
熟悉 HTTP 协议的同学都知道,ORS 是 HTTP 协议中的一种安全策略,全称是 Cross-origin resource sharing,中文名称是跨域资源共享,是一种让受限资源能够被其他域名的页面访问的一种机制。
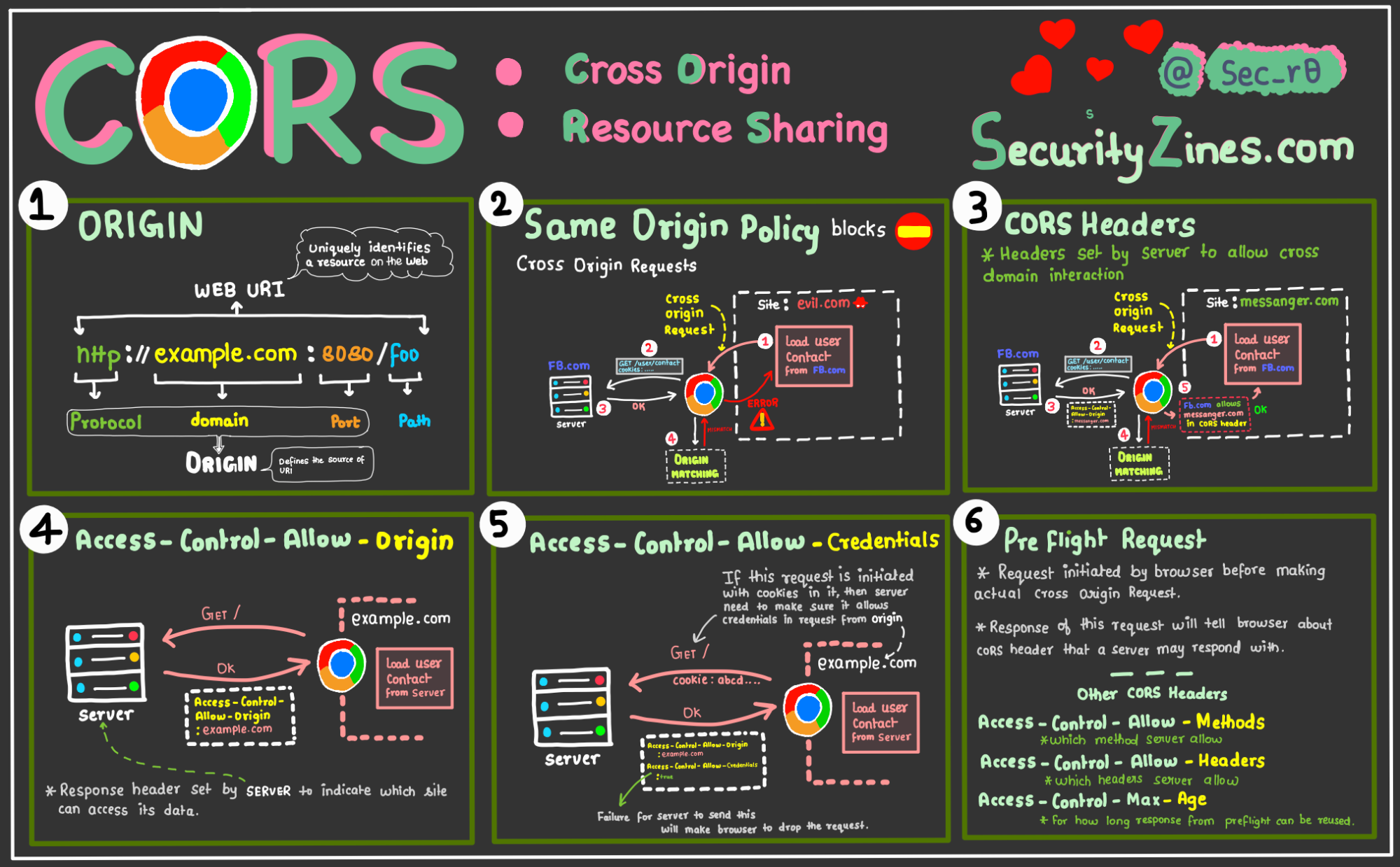
下图描述了 CORS 机制。

一、源(Origin)的定义
我们来拆解一下,首先是源(Origin)。
上图中的 ① 描述了源(Origin)。源(Origin)由 URI 的协议(Protocol)、域名(domain)和端口(Port)组成,如下图所示。

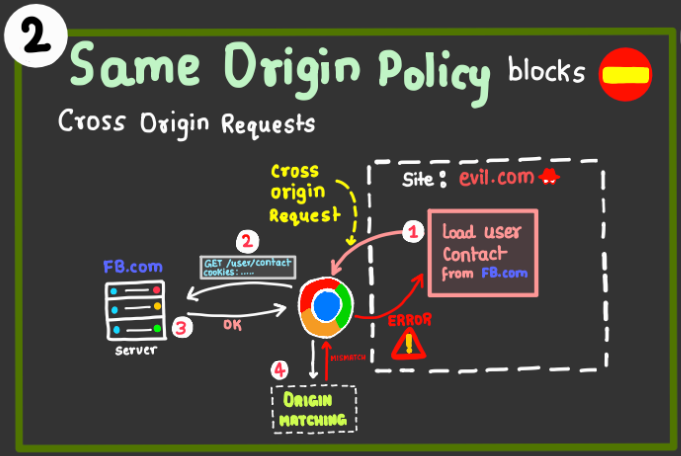
不同源的访问请求叫做跨源请求(Cross Origin Requests),通常情况下,这种访问的请求会被浏览器拦截。

这可以有效的保护服务器资源不被非法网站访问。
二、如何进行跨域访问
如果我们的网站是合法的,需要访问其他域名下的服务器资源怎么办呢?
这就是跨域访问,可以进行跨域访问的请求有两种,一种是简单的跨域请求(Simple Cross-Origin Request),另一种是预检请求(Pre flight request)。
先来看第一种:简单请求。
2.1 简单的跨域请求(Simple Cross-Origin Request)
无需触发预检请求(Pre flight request)的请求,称为简单的跨域请求(Simple Cross-Origin Request)。满足下列条件的请求,可视为简单请求:
- 请求方法是
GET、HEAD、POST其中之一 - 请求头
Content-Type是text/plain、multipart/formdata、application/x-www-form-urlencoded其中之一
2.2 预检请求(Pre flight request)
预检请求(Pre flight request)是跨域资源共享(CORS)的一种预检机制。在进行跨域请求时,浏览器首先会发起一个 OPTIONS 请求,该请求称为预检请求,用于检查实际请求是否可以被服务器接受。预检请求中包含了实际请求将会用到的 HTTP 方法、Header 信息、请求 Path 等。
服务器在接收到预检请求后,会根据请求头中的 Origin 字段和请求内容,判断是否允许当前的跨域请求。如果允许,服务器会在响应头中添加 Access-Control-Allow-Origin 相关信息。
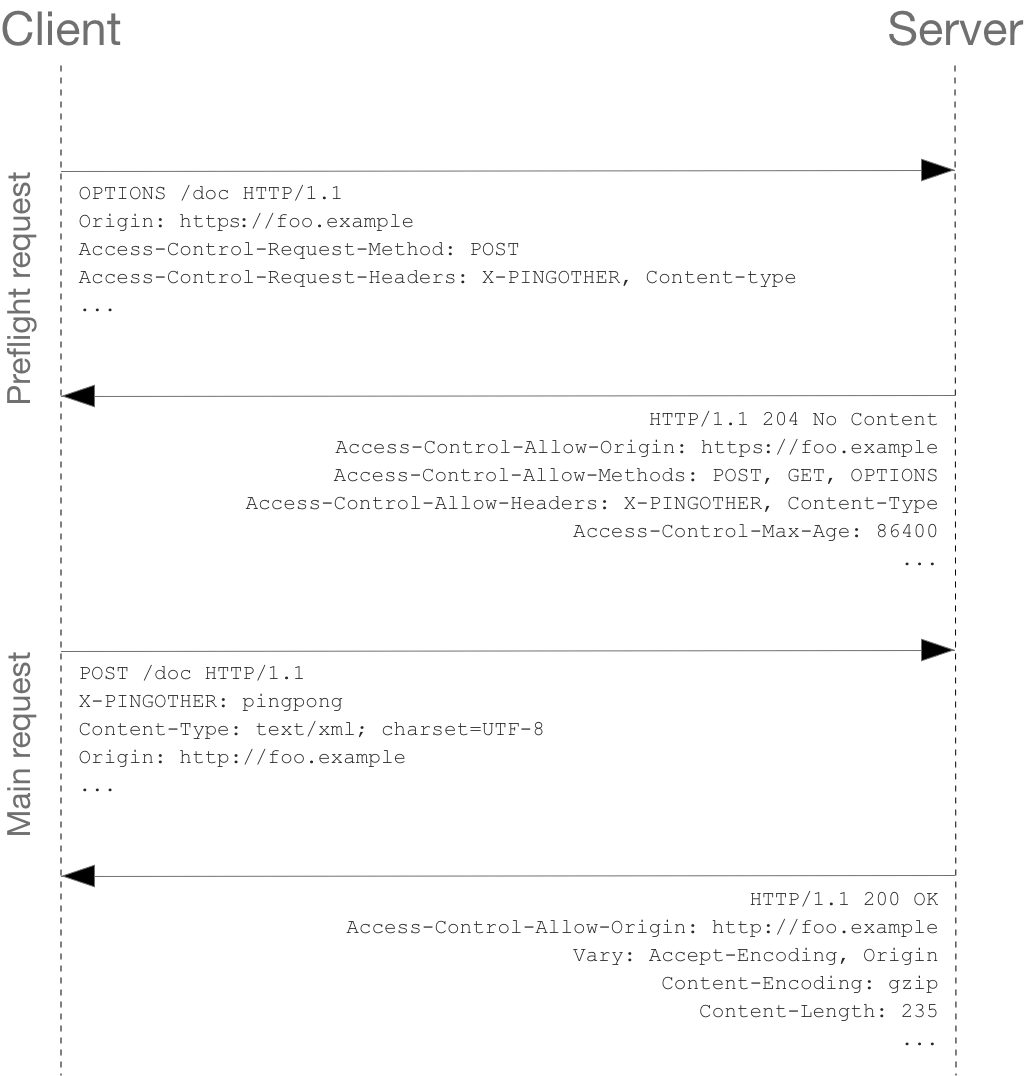
整个过程如下图所示:

我解释一下图中出现的其他 Header 字段:
1)Access-Control-Allow-Methods
Access-Control-Allow-Methods 表示服务器允许的跨域请求的 HTTP 方法列表,如 GET、POST、PUT、DELETE 等。
2)Access-Control-Allow-Headers
Access-Control-Allow-Headers 表示服务器允许的跨域请求的头信息列表,如 Authorization、Cache-Control、Content-Type 等。
3)Access-Control-Max-Age
Access-Control-Max-Age 字段用于指定预检请求的缓存时间,单位为秒。一旦服务器端设置了 Access-Control-Max-Age 字段,浏览器在缓存期内会自动跳过预检请求,直接发起携带身份凭证的实际请求。这样可以降低服务器的压力,提升页面加载速度和用户体验。
如果是预检请求(Pre flight request),并返回成功后,就可以开始跨域访问了。
2.3 进行跨域访问
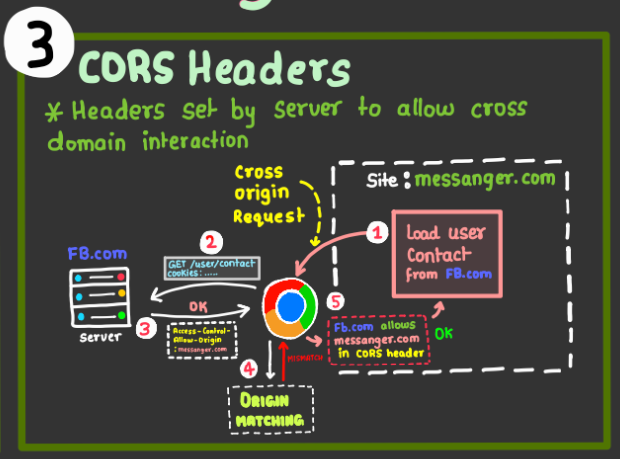
我们来看一下整个步骤。首先,客户端发起跨域请求,在收到服务端的响应请求后,浏览器会检查响应头中的 Access-Control-Allow-Origin 字段,如果它的值是 messanger.com 或者是 ‘*’,浏览器会执行成功请求的回调,但是如果不匹配的话,则执行失败请求的回调。

2.4 跨域发送身份凭证
客户端与服务器端进行跨域请求时,还会遇到一种情况:需要在跨域请求中发送身份凭证(如 cookie 和 HTTP 认证信息)。这种情况下,则需要在服务器端设置 Access-Control-Allow-Credentials 字段为 true,才能使客户端发送跨域请求时携带身份凭证。如果服务器端未响应 Access-Control-Allow-Credentials 或设置为 false,则浏览器会丢弃这个请求,从而导致无法进行跨域资源分享。
这个过程你可以参考下面的图示。

到这里,本文对 CORS 的图解就结束了,开头的那张整图,你可以保存下来,以便回顾。
文章发表于 Studeyang.tech,原文链接:https://studeyang.tech/2023/12.html
您可通过该链接,输入 Email 后完成订阅。
(完)


